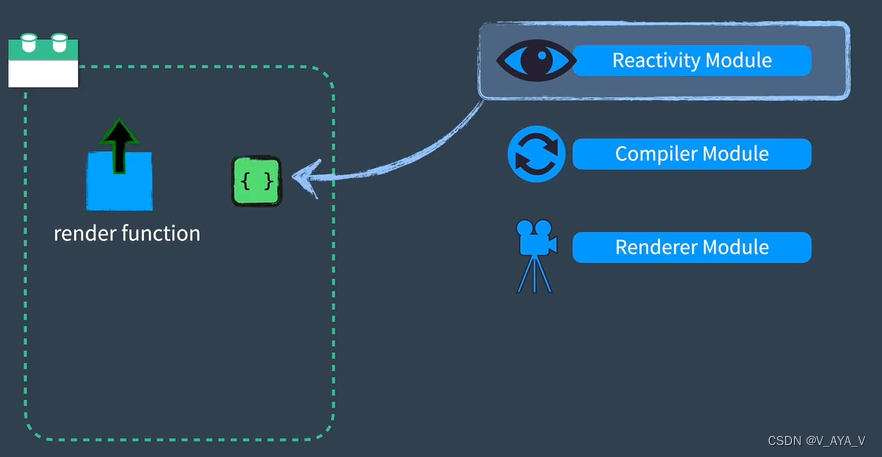
vue3三个核心模块
Reactive Module
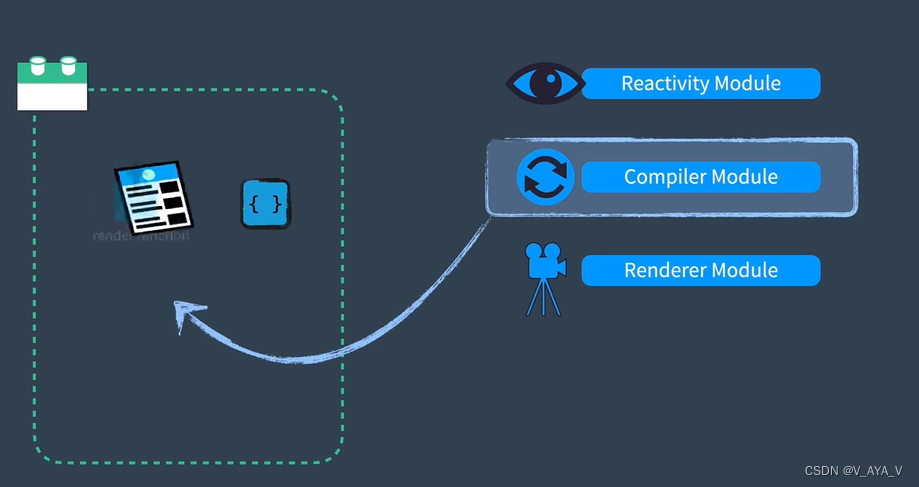
Compiler Module
Render Module
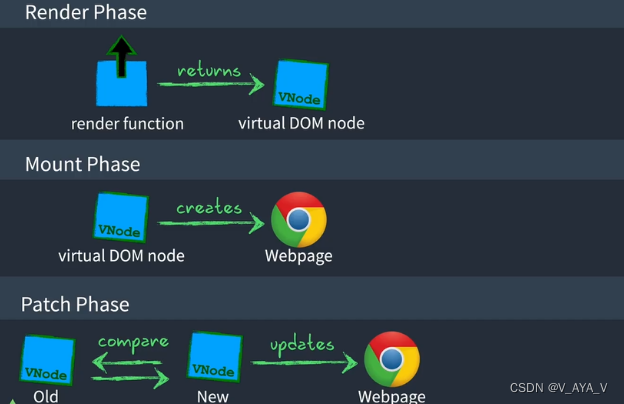
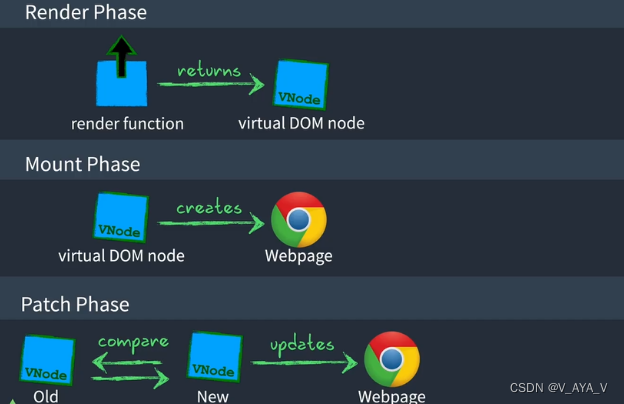
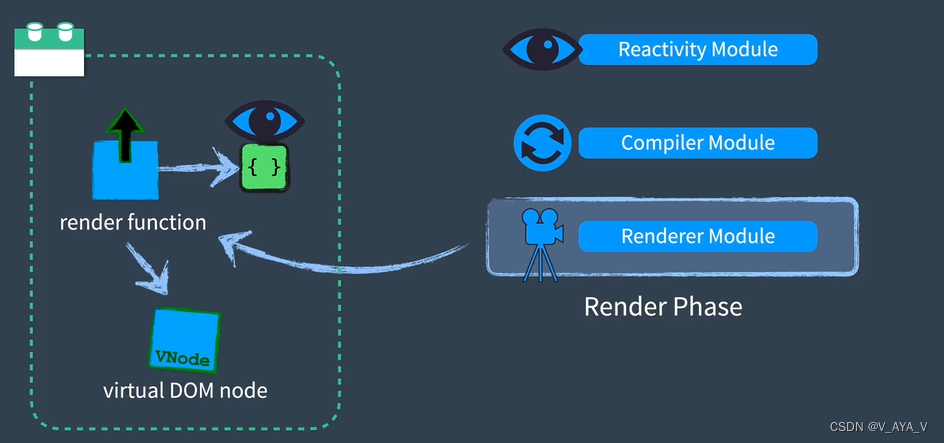
- Render Phase:返回虚拟节点
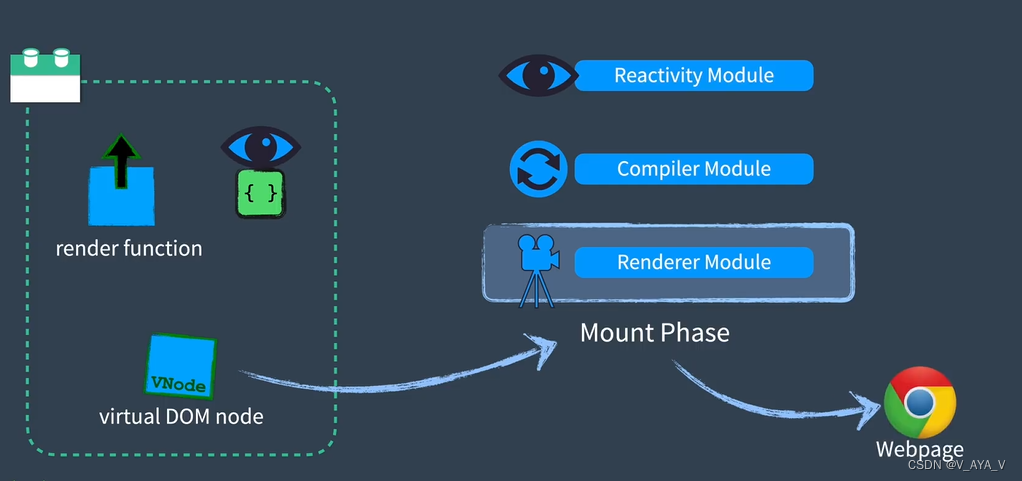
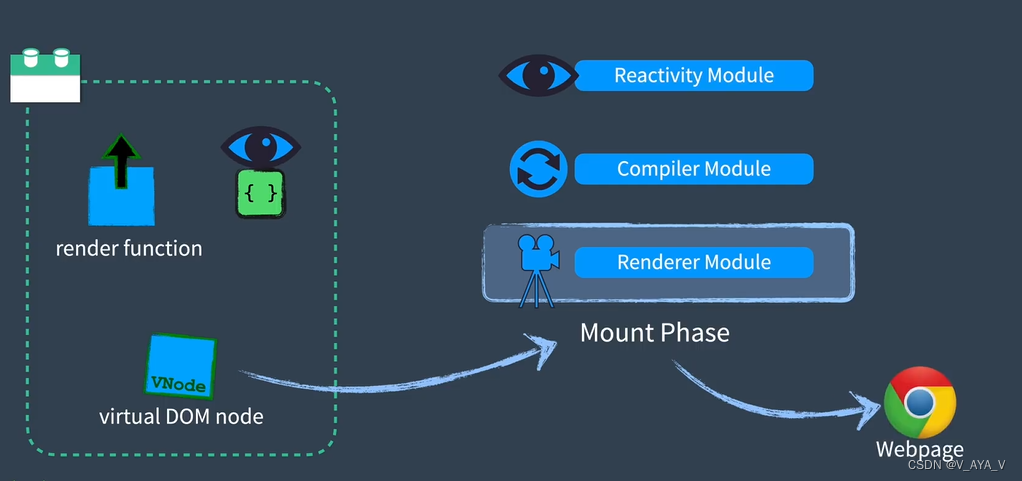
- Mount Phase:使用虚拟节点创建页面
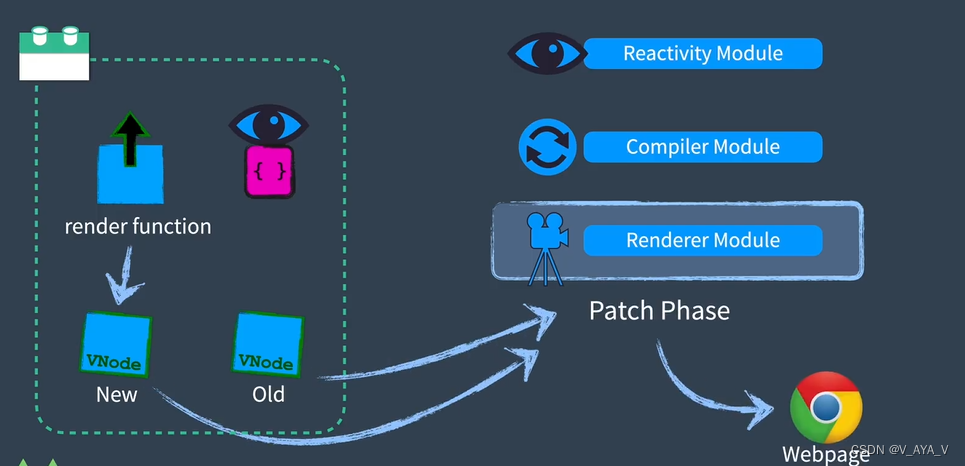
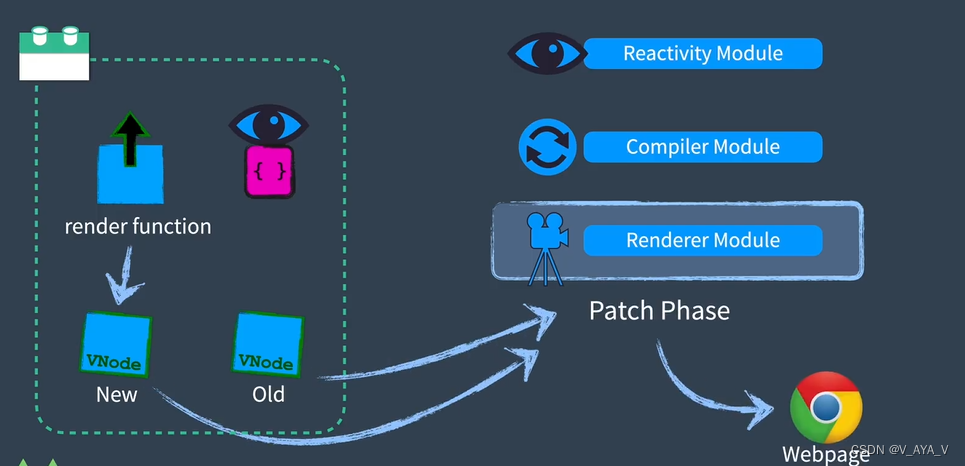
- Patch Phase:以补丁的形式更新页面

组件执行过程中Vue的操作
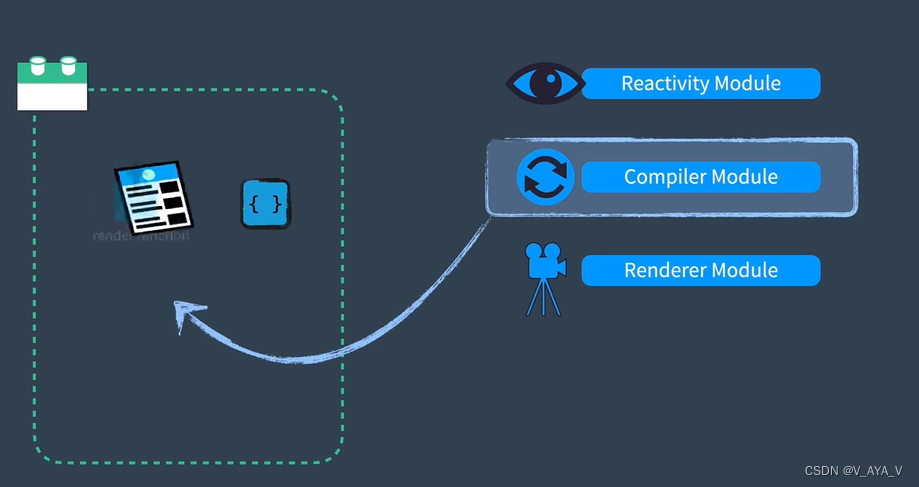
编译模块将HTML转换成一个渲染函数

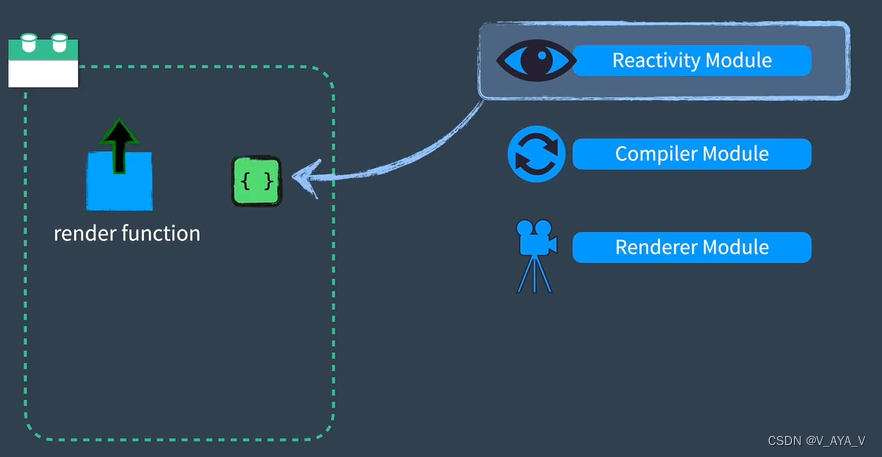
初始化响应式对象使用响应式模块

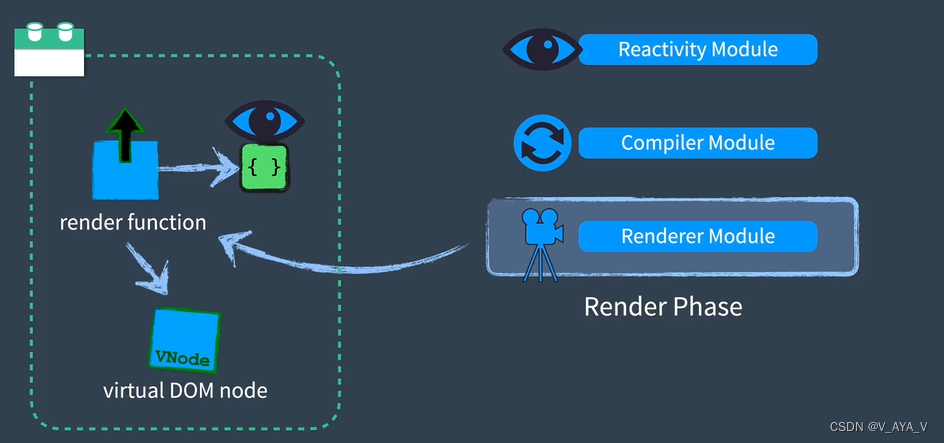
进入Render渲染阶段
调用render函数,引用响应式对象,观察对象变化,render返回一个虚拟DOM节点

使用虚拟节点创建web界面

如果响应对象发生变化,再次调用render创建虚拟DOM节点,新旧节点对比发送补丁更新页面

虚拟DOM
虚拟DOM优点
- 保证性能下限:虚拟DOM需要适配任何上层API可能产生的操作,DOM操作的实现必须是普适的,因此虚拟DOM的性能并不是最优的,但是相较于直接操作DOM性能还是要好很多,因此框架的虚拟DOM可以保证不需要手动优化情况下提供还不错的功能,即保证性能下限。
- 无需手动操作DOM:无需手动操作DOM,只需要写好View-Model代码逻辑,框架会处理好数据与DOM的双向绑定,帮助我们以可预期的方式更新视图,极大程度的提高开发效率。
- 跨平台:虚拟DOM本质上就是js的对象,而DOM与平台强相关,相比之下虚拟DOM可以进行更方便的跨平台操作。
虚拟DOM的缺点
- 无法禁止极致优化:虽然虚拟DOM+合理的优化可以应对大部分应用的性能需求,但是在一些性能要求极高的应用中虚拟DOM无法进行针对性的极致优化。
- 需要额外的创建函数,如createElement或者h函数。
扫码打赏,你说多少就多少
打开支付宝扫一扫,即可进行扫码打赏哦
扫码打赏,你说多少就多少
打开微信扫一扫,即可进行扫码打赏哦