上回书说到如何在Taro小程序中引入Echarts图表。如果小程序主包代码体量不多可以直接使用,但是如果小程序代码体量大,稍不留神就会导致主包代码超过2M,无法预览也无法真机调试。本文着重介绍一下Taro引入Echarts分包操作以及注意事项。
前文链接,完整流程可以自行查阅 taro小程序添加Echarts实践
分包操作:
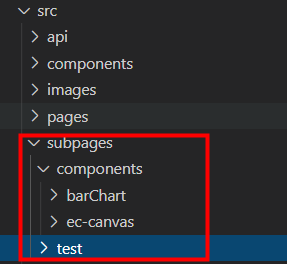
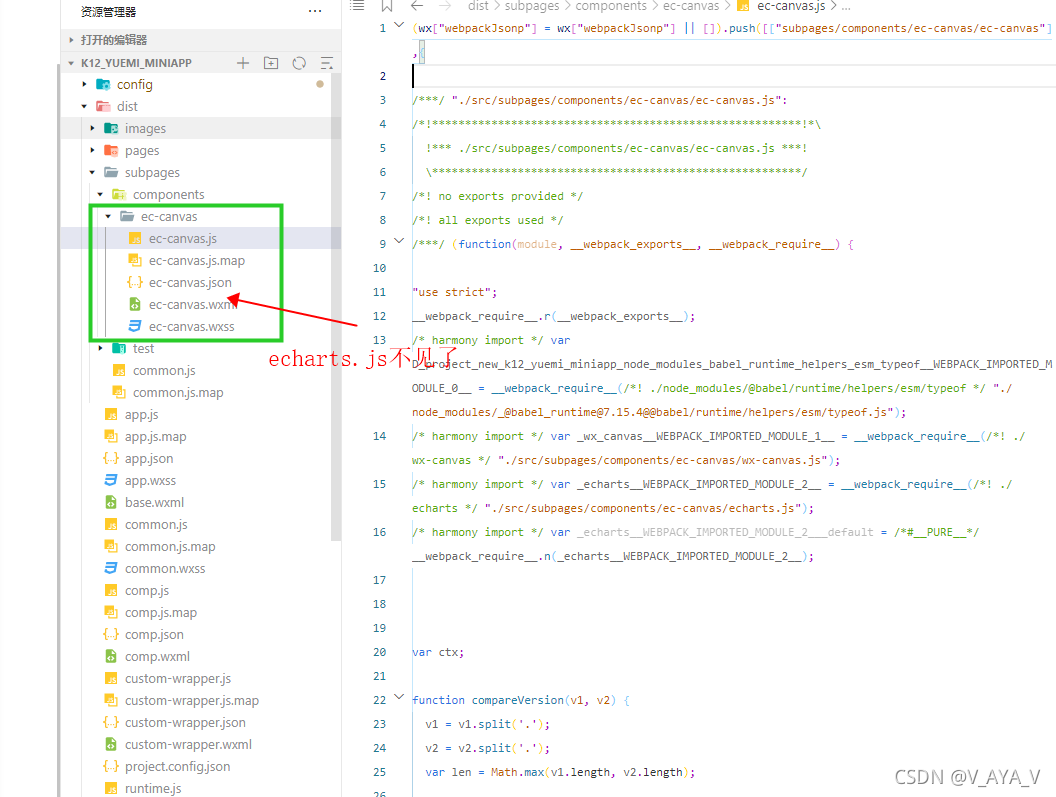
- 将与echarts组件相关都移到分包中,结构目录如下

- 配置app.config.js
1 | ... |
- 配置config/index
导致包文件过大的“罪魁祸首”就是ec-canvas文件夹下的echarts.js文件。所以我们需要解决的问题是,分包使用Echarts组件不能将echarts.js打包到主包的common.js里面。Taro机制认为一个js文件被多个模块依赖会将该js抽离到common.js。虽然我们关于Echarts相关的文件都放在subpages里面,但是如果引用多次还是会抽离到主包common.js。所以我们需要使用splitChunks将Echarts部分单独打包,然后使用addChunkPages 往页面注入依赖。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31// config/index.js
mini: {
compile: {
exclude: [
// 跳过编译
path.resolve(__dirname, '..', 'src/subpages/components/ec-canvas/echarts.js')
]
},
addChunkPages (pages) {
pages.set('subpages/test/index', ['subpages/common'])
},
webpackChain (chain) {
chain.merge({
optimization: {
splitChunks: {
cacheGroups: {
subpackagesCommon: {
name: 'subpages/common',
minChunks: 2,
test: (module,chunks) => {
const isNoOnlySubpackRequired = chunks.find(chunk => !(/\bsubpages\b/.test(chunk.name)))
return !isNoOnlySubpackRequired
},
priority: 200
}
}
}
}
})
}
}
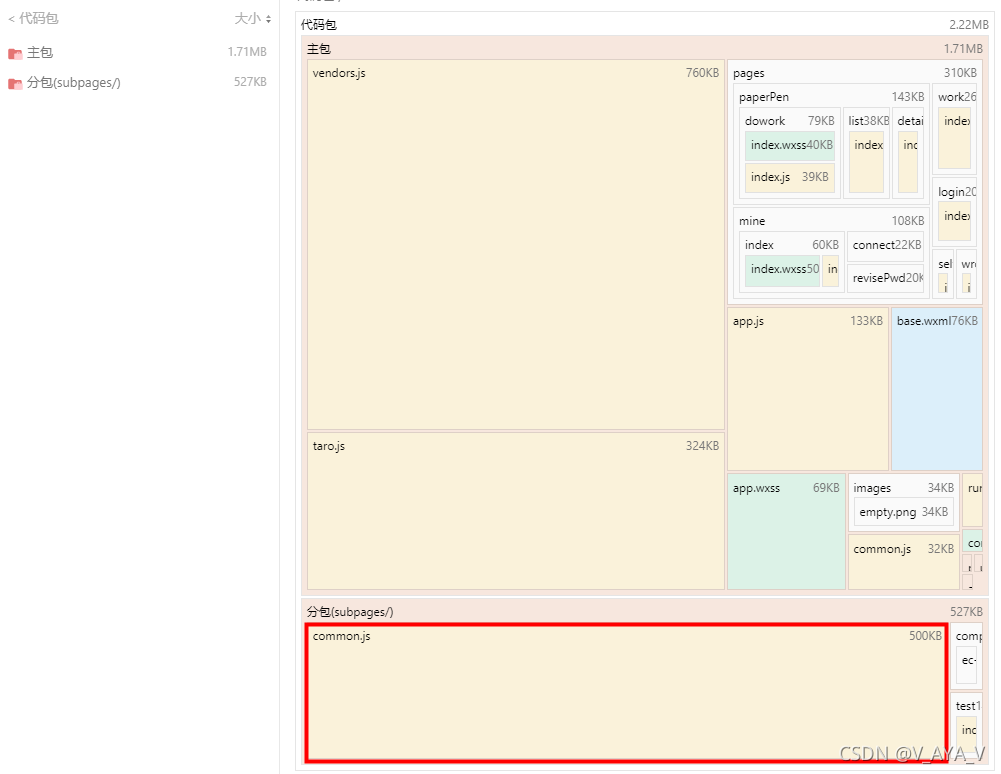
至此可以看到打包效果:
页面引用
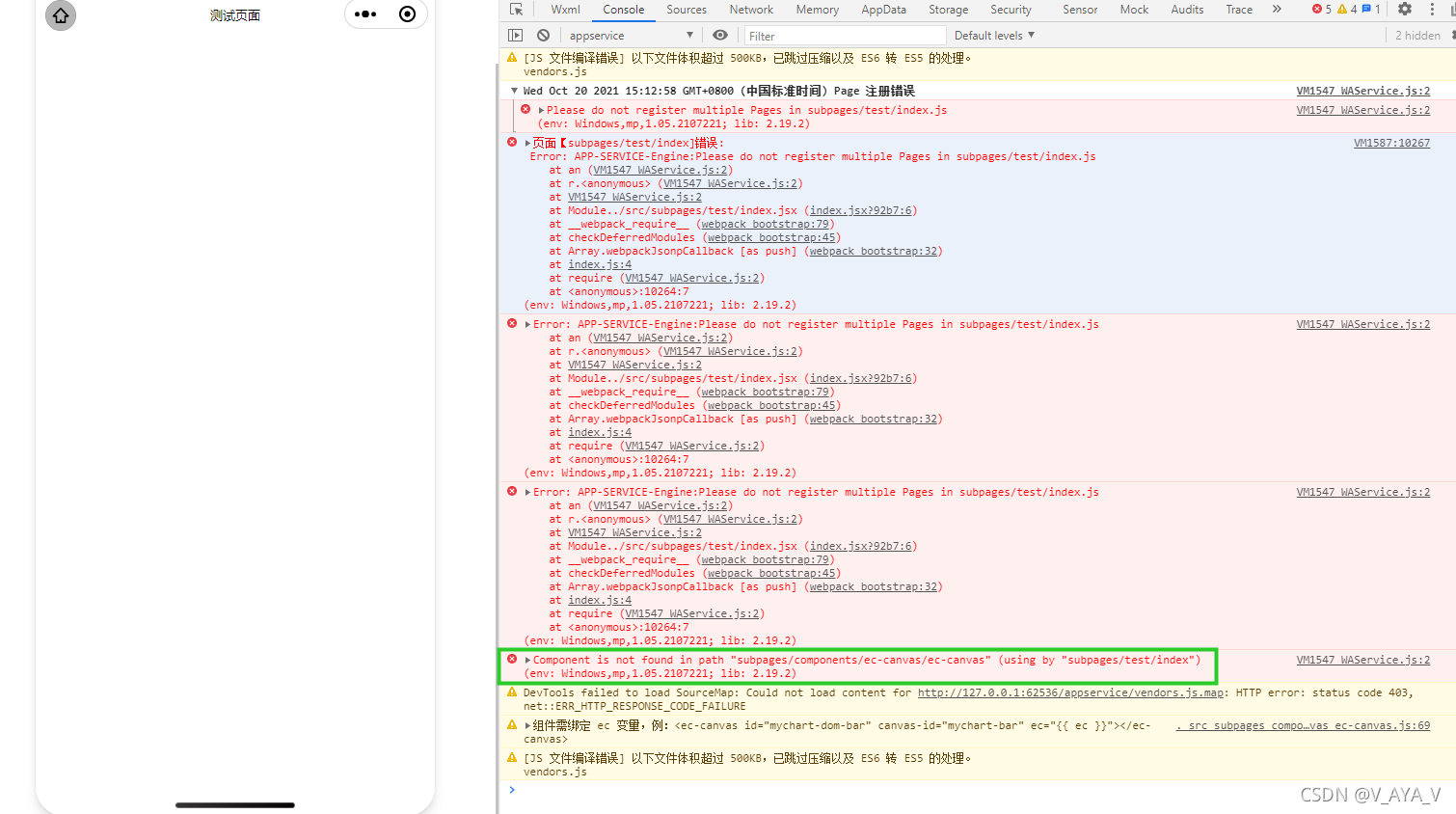
参考前文页面使用。此时如果我们运行代码,可能会发现一个问题:
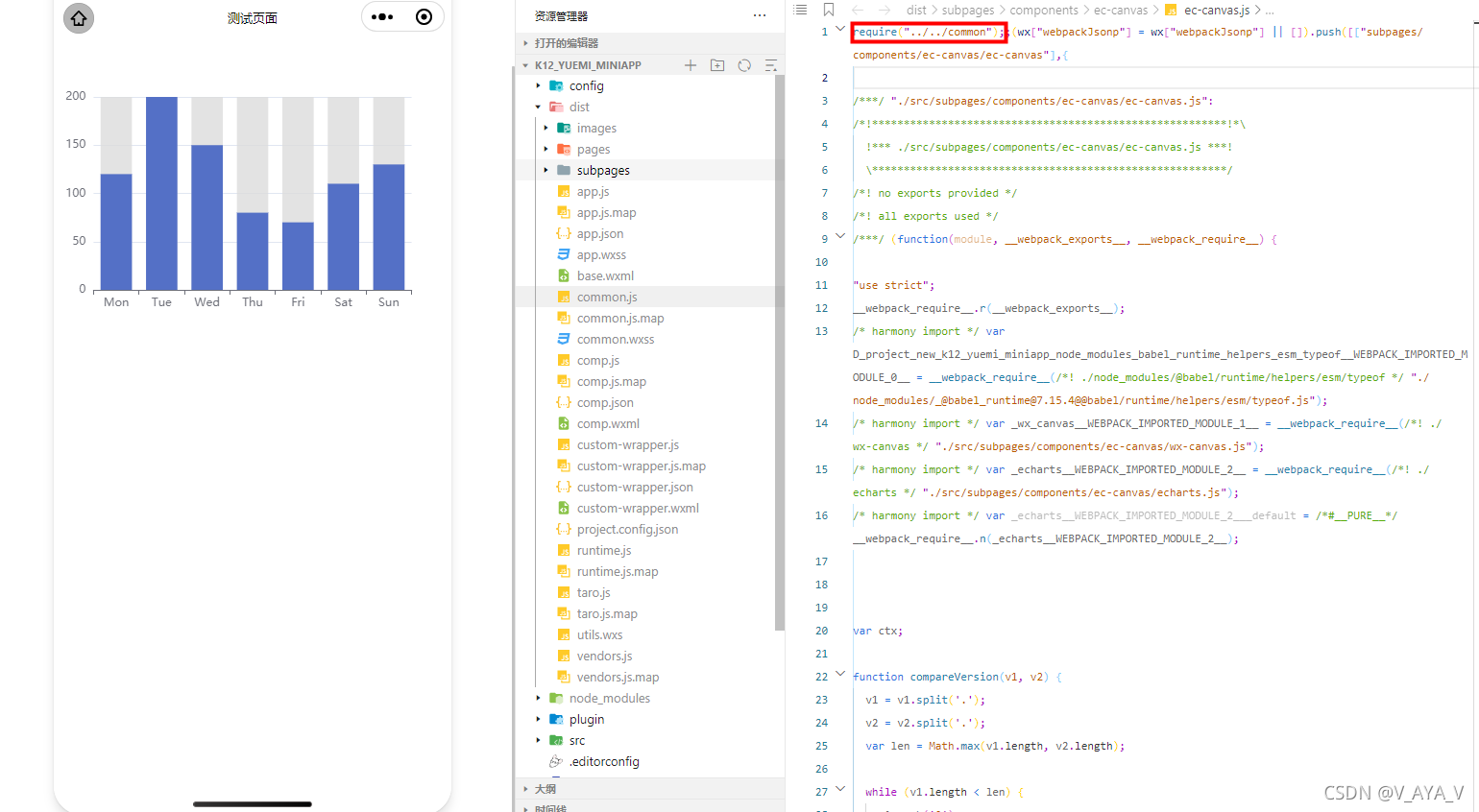
注意这个错误!提示找不到ec-canvas组件。
注意编译后的组件ec-canvas.js因为之前抽离了echarts.js,现在已经无法引入,所以需要在编译后的文件中引入subpages里面的common.js。
- 添加引入plugin(代码很简单,可以先学习一下官方文档如何编写一个插件)
1 | /* eslint-disable import/no-commonjs */ |
- 配置config/index.js
1 | plugins: [ |
重新编译就可以了: