小程序需要添加简单的数据统计功能。因为对Echats比较熟悉,所以想将Echats引入到项目中,有几点注意事项,记录一下。
taro版本:3.3.2(注意一下版本信息),官方物料仓库里面的Echarts大多不兼容最新版本taro框架,但是实现的思路都是一样的。大致说一下:
准备工作
下载Echarts官方的小程序插件echarts-for-weixin 传送门

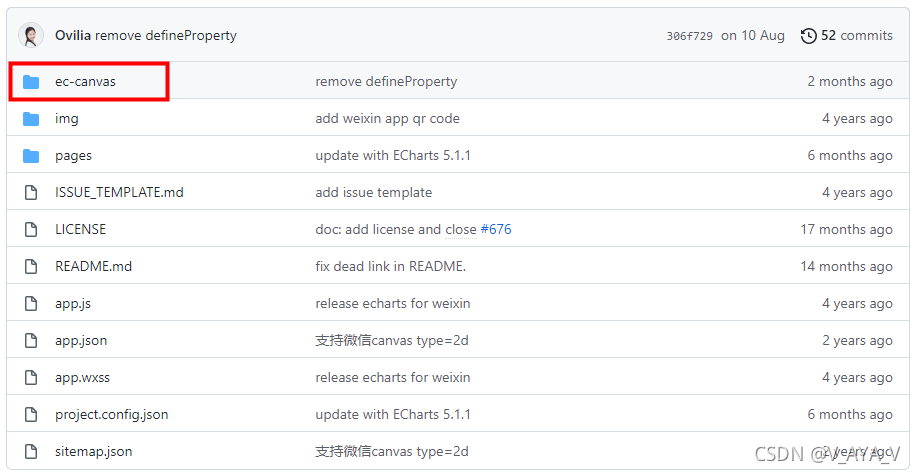
将项目中的ec-canvas文件夹复制保存
去Echarts官网定制图表(不建议全部下载,文件太大,小程序体积大需要分包) 传送门
压缩echarts.js文件(压缩方法可以自行找线上压缩网站或自行压缩,方法附后文)
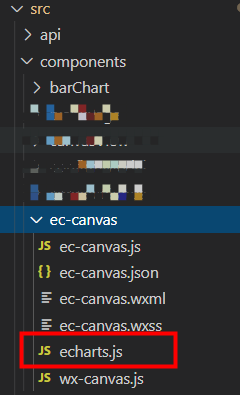
替换ec-canvas文件中的echarts.js文件

本地压缩方法
1 | npm install uglify-js -g |
小程序封装图表组件(以柱状图为例)
1 | // 柱状图 |
页面使用
1 | import React, { Component } from 'react' |
——————————————————至此图表引入已完成90%————————————————————-
直接页面使用的话会报两个错误:
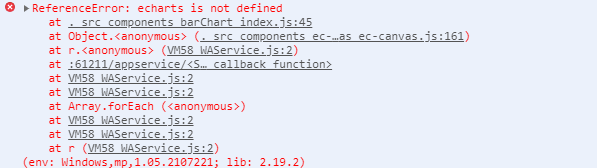
- echarts is not defined。(没有拿到ec-canvas页面实例)

解决方法:在 app 或页面配置文件中配置 usingComponents 属性。
1 | export default { |
注意:Taro3 的组件是没有配置文件的,因此 usingComponents 必须配置在“页面”的配置文件中。
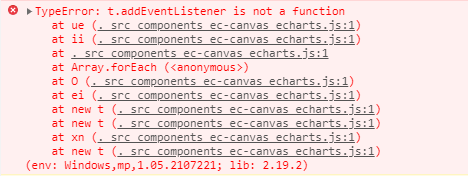
2. t.addEventListener is not a function
解决方法:在 ec-canvas文件夹下面的wx-canvas.js文件添加代码:
1 | export default class WxCanvas { |